Table 다루기
- 기초 단축키
- 주석 : ctrl + /
- 라이브 서버 실행 : ALT + L + O
- HTML 기본 구성 요소 꺼내기 : ! + Enter
결과물

"rowspan", "colspan", "align", "th", "bgcolor", "border" 등의 기능을 사용하여 테이블을 꾸미는 실습을 진행합니다.
- "rowspan" : 아래로 정해진 숫자만큼 행을 병합합니다.
- "colspan" : 아래로 정해진 숫자만큼 열을 병합합니다.
- "align" : 텍스트의 정렬 방향을 결정합니다.
- "th" : 표의 헤더 부분을 작성합니다.
- "bgcolor" : 배경색을 설정합니다.
- "border" : 표 테두리의 두께를 설정합니다.
가장 기본적인 표

<table border = '1px solid black'>
<tr>
<td>1번칸</td>
<td>2번칸</td>
</tr>
<tr>
<td>3번칸</td>
<td>4번칸</td>
</tr>
<tr>
<td>5번칸</td>
<td>6번칸</td>
</tr>
</table>
가장 기본적인 표 구조입니다.
<table border = '1px solid black'>을 통하여 표 테두리의 두께를 설정합니다.
<tr></tr>을 통해 행을 지정하고, <td></td>를 설정하여 각 열마다 정보를 대입합니다.
총 3행 2열의 테이블이 생성됩니다.
"rowspan", "colspan" 활용

<table border="">
<tr>
<td>메뉴</td>
<td>가격</td>
<td>특이사항</td>
</tr>
<tr>
<td>아메리카노</td>
<td>3000</td>
<td rowspan="3">사계절 가능</td>
</tr>
<tr>
<td>카페라떼</td>
<td>3500</td>
</tr>
<tr>
<td>자바칩프라푸치노</td>
<td>4500</td>
</tr>
<tr>
<td colspan="3">청귤에이드는 조금만 기다려주세요</td>
</tr>
</table>
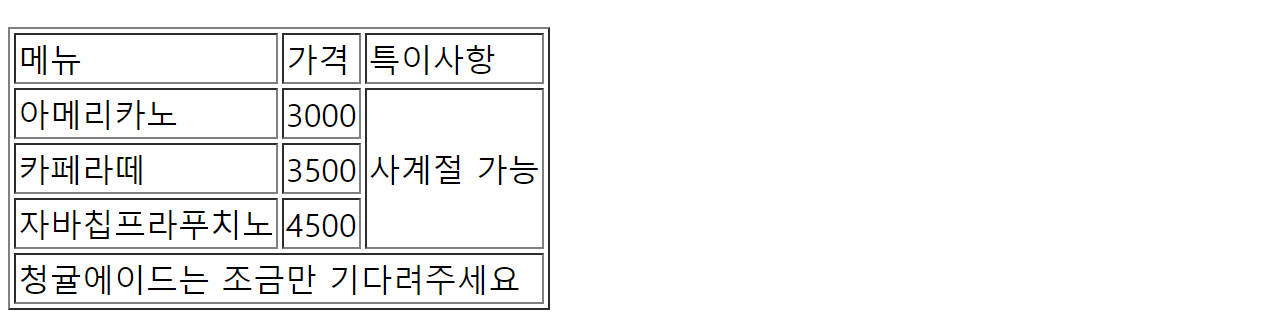
rowspan과 colspan을 모두 활용한 테이블 구조입니다.
아메티카노의 3번째 컬럼 아래로 행 3개를 병합하고 싶기 때문에 <td rowspan ="3">사계절 가능</td>로 작성했습니다.
마지막 행에서는 해당 열들을 모두 병합하고 싶기 때문에 <td colspan="3"></td>를 사용했습니다.
총 5행 3열의 테이블이 생성되며 이중에서 3개의 행이 병합된 부분이 있고, 마지마 행의 컬럼은 모두 병합됩니다.
th, width, bgcolor, align을 활용한 테이블 꾸미기

<table border = "1px solid balck" width = "300px">
<tr bgcolor = 'pink'>
<th width = '100px'> 메뉴 </th>
<th>가격</th>
<th>특이사항</th>
</tr>
<tr>
<td>아메리카노</td>
<td align = 'right'>3000</td>
<td rowspan='3'>사계절가능</td>
</tr>
<tr>
<td>카페라떼</td>
<td align = 'right'>3500</td>
</tr>
<tr>
<td>자바칩프라푸치노</td>
<td align = "right">4500</td>
</tr>
<tr>
<td colspan = '3'>청귤에이드는 조금만 기다려주세요~</td>
</tr>
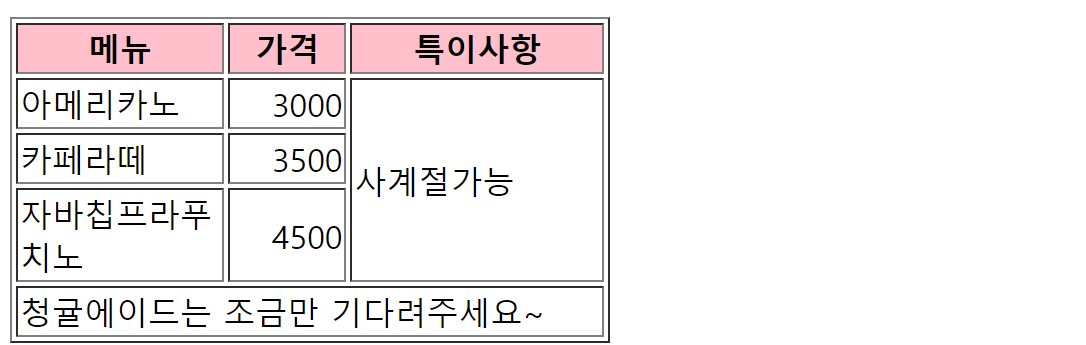
</table><table border = "1px solid black" width = "300px">를 통하여 테두리의 색과 두께, 전체 테이블의 너비를 정합니다.
<tr bgcolor = 'pink'> 를 통해 해당 행의 배경색을 지정합니다.
<th width = 100px>메뉴</th>를 통해 테이블 헤더 부분 컬럼 내용을 작성합니다.
<td align = 'right'>3000</td>를 통하여 해당 글자를 오른쪽으로 정렬합니다.
<td rowspan = '3'>사계절가능</td>을 통하여 해당 행 아래로 3개의 행들을 병합합니다.
<td colspan='3'>청귤에이드는 조금만 기다려주세요~</td>를 통하여 해당 행의 컬럼 3개를 병합합니다.
'HTML 기초' 카테고리의 다른 글
| HTML, CSS - Box 다루기 (0) | 2024.04.12 |
|---|